プラグインの配信先がなくなってしまいましたが、Url2titleっていうプラグインで全く同じことができるので、追記しました。
以下の内容は『タイトル貼り付け』プラグインでのやりかたですが、この記事のタグ設定も動揺に変更できましたので、参考にしてください。
Windows Live Writerで他のサイトやブログを紹介したい場合も多いかと思います。
Yahoo! JAPAN ←こんな具合に。
Live Writerを使っている場合の投稿に関して、別タブ・別ウインドウで開かせたい場合は『新しいウインドウでリンクを開く』にチェックを入れておけば良いです。
私は以前に紹介したコピペでタイトル付きのハイパーリンクを貼り付けるプラグインを使っているのですが、こちらもデフォルト設定だと、クリックすると今見ている画面が切り替わってしまうという問題がありました。
この場合、自分のブログ記事を閉じられ、滞在時間が短くなり、離脱率が高くなったりしてしまうので、ユーザーの利便性も悪くなってしまいます。
今回は、このデフォルト設定をカスタマイズして、別タブ・別ウインドウで開く設定の紹介になります。
セッティングしていない方、毎回ソース画面を開いて手直ししている方は導入してみてはどうでしょうか?
●Windows Live WriterデフォルトでのURLを載せる場合
プラグインも何も入れていない場合は、
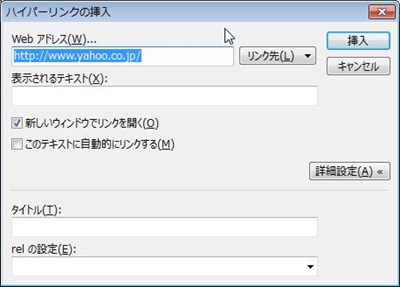
[右クリック]→[ハイパーリンク]→[ハイパーリンクの挿入] と進んで行います。

あとは自分の好みので、表示させたいテキストを変更したり、新しいウインドウでリンクを開く、「rel=”nofollow”」などの設定して挿入していきます。
BUT! これがまた非常に面倒なわけです。
最近のSEO的な流れでは、Googleなどの検索クローラーにリンクを効果を渡さない方が良い場合もある、アフィリエイトリンクはnofollowタグに設定するという流れが主流となってきましたので、運営方針によってはこのあたりをカスタマイズするといいでしょう。
Windows Live Writerを使っているけどプラグインは使わないのであれば、『新しいウインドウでリンクを開く』にチェックを入れておけば良いです。
Url2title(※旧タイトル貼り付け)プラグインを使ったカスタマイズ方法
まずは上のリンク先の記事にある『タイトル貼り付け』というプラグインをインストールされていることが前提になりますので、入れていない方はインストールしてください。
さて、ここからカスタムの方法です。
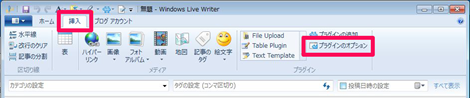
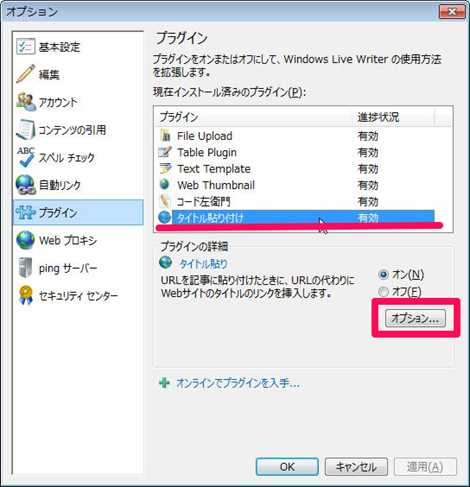
[挿入タブ]→[プラグインのオプション]→[プラグイン]→[url2title]→[オプション]
をクリックとドンドコ進んで[OK]をクリックします。


デフォルトだと[<a href=”{url}”>{title}</a>]とHTMLテンプレートが設定されていますが、これを別窓で開くタグに書きかえれば終わりです。その他の設定を組み入れたければ、お好みのタグにしてしまいましょう。
やり方としては、下のヤツをコピペしてもらえばおっけーです。
<a href=”{url}”>{title}</a> を
<a href=”{url}” target=”_blank”>{title}</a> に変更。
これだけです。
実際にやってみたのが以下になります。
別で開く[ target=”_blank](targetの前に半角スペースが必要)の記述が必要になりますので、これを追加で記入したのが↓でございます。
[<a href=”{url}” target=”_blank”>{title}</a>]タイトル貼り付けプラグインのオプションを変更して、コピペで貼り付けしたのが。
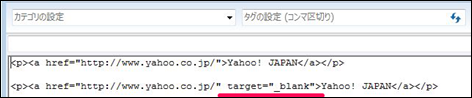
上がデフォルトのもの、下が変更後の貼り付け例です。
もちろん見た目には分かりませんがw

▼ヤフーのトップ画面を貼り付けた場合、デフォルト設定で貼り付けてソースを見ると
<p><a href=”http://www.yahoo.co.jp/”>Yahoo! JAPAN</a></p>
になっています。
それで普通にコピー&ペーストで貼り付けると、
<p><a href=”http://www.yahoo.co.jp/” target=”_blank”>Yahoo! JAPAN</a></p>
の形になるはずですっ。
ソースを見てみると、ちゃんとできていました!

これで同じタブでサイトが切り替わってしまうのを防ぐことができ、作業効率アップで簡単になりました。
●おまけ
また、あんまり必要ないと思いますが、リンクジュースを渡したくない場合は、[ rel=”nofollow” target]を追記します。
▼こちらは、nofollowでリンク効果を渡さず同じウインドウで開いちゃうタグ。
<a href=”{url}” rel=”nofollow”>{title}</a>
▼こちらは、nofollowでリンク効果を渡さず別窓で開くタグ。
<a href=”{url}” rel=”nofollow” target=”_blank”>{title}</a>
ただし、[ target=”_blank]も[ rel=”nofollow” target=”_blank]も前方に半角が必要なので、修正する時には注意してください。



コメント