文字の色を変えたり、改行したりとかなら簡単なんですが、テーブルを作るのは手打ちでタグを書いていくのはかなり複雑で、ちょっとしたコードの閉じ忘れ等のミスでレイアウトが崩れてしまいます。
HTMLがわからないブログ初心者さん~中級者さんに差し掛かったくらいになると、見栄えをよくしようとしてこの辺りで時間をとられてしまいます。私がそうでしたw
で、Windows Live Writerなら簡単な表であれば標準機能で簡単に作成できます、って話とそのほかの便利なツールなどをあわせてご紹介いたします。
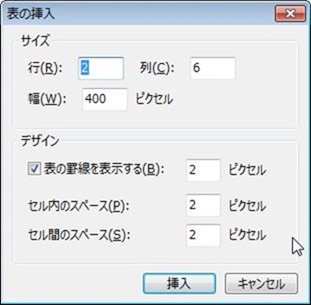
ライブライターを立ち上げたら、挿入タブに切り替えてから[表]を選択して、行と裂の数、テーブルの幅と線の太さなどを指定すれば完了。

▼こちらが標準で作ったテーブルになりますので、セルに必要な項目や数字をドンドン記入していきましょう。
| てすと | |
| てすぅ |
セルの幅を変えたい場合は▼図のように線をドラッグするだけで可能ですので簡単です。

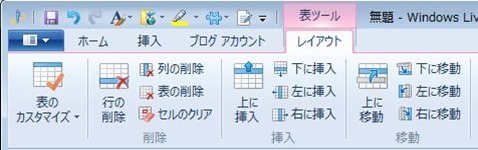
行や列の追加・削除、移動などは、作った表をダブルクリックすると表ツールに切り替わるのでそちらから行っていきます。
行や列の中に記入してある文字の配置は、表のカスタマイズかホームタブに切り替えて、標準の記事作成のビジュアル編集画面の項目からできます。

Windows Live Writer標準の表作成の問題点、その解決はWindows Live Writerの『Table Plugin』
簡単なものであればこれでいいのですが、セル内の背景色、セルの結合ができないなど欠点がいくつかあります。その場合は『Table Plugin』というプラグインを入れて対処します。(ただし、こちらもセルの結合はできません。)
Windows Live Writer Plug-ins – Table Pluginの『Download now』からインストールします。
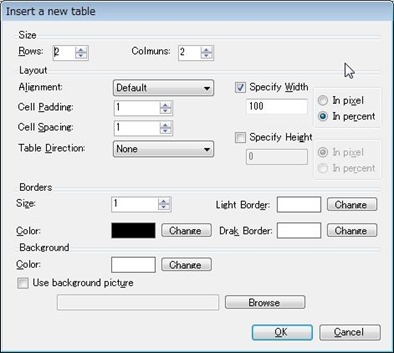
挿入タブからプラグインの[Table Plugin]をクリックして選択すると、下記の様な画面が出てくるので自分のお好みに設定していきます。

SIZE
Row:行の数
Colmuns:裂の数
Layoutの項目
Cell Pading:セル内の余白などの設定
Specify Width:幅を固定する場合の数値を入力
Borders
size:線の太さ
Color:線の色
Background
color:背景の色を指定
Use Background picture:背景を手持ちの画像にする場合に設定
こちらがプラグインを使って作成したものになります。
| てすとてすと | |
| てすってすっただいまプラグインのテストちう |
線の色も変えたりできます。
ちょっと派手、、だな~。^^;
見本ですのでご勘弁を。
Windows Live Writerでもっと高度な表を、簡単な手順で作成する方法とフリーソフト
セルの結合や部分的に細かな設定を施したい場合、Dreamweaver等のサイト作成・管理ソフトを使えばできますが、高額で使い方も難しいのでもっと簡単な別のやり方をご説明します。
方法1 エクセルの表をそのままコピペして、形式を選んで表を貼り付けるだけ!
こちらはライブライターを使っていないと使えないやり方です。
エクセルで表を作成した後、範囲を選択してコピーします。

そして、Windows Live Writerの貼り付けたい場所で、
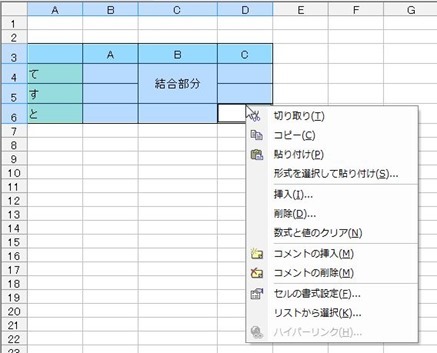
[形式を選択して貼り付け]→[書式の保持]で貼り付けると、こんな感じで結合もできた表が作れます。
| A | B | C | |
| て | 結合部分 | ||
| す | |||
| と |
これが1番簡単な方法ですが、こちらも問題点があります。
①文字のフォントタイプがエクセルの表記になる、②中央寄せや線の太さ・タイプが反映されないときがありるのと、③すごい量の表を貼り付けた場合ゴミタグができるので、管理画面やブログを開くのが遅くなります。
方法2:エクセルをちゃんとHTMLタグに変換してくれるソフトなどを使う
こちらはライブライターを使っていなくてもHTMLとしてタグが出力されるので、無料ブログやWordPressの管理画面で直接張ることができます。
エクセルをそのままHTMLにしてくれるフリーソフト、エクセルのアドインを使うと超絶便利でございます。この手のものはたくさんありますが、私はこちらのXLS2HTMLTABLEというやつを使っています。
こちらのアドインを使って作成した表はこちら。
全く同じエクセルの図表を使って作りましたが、若干違いますよね。
| A | B | C | |
| て | 結合部分 | ||
| す | |||
| と |
こちらもエクセルの表を作ったらHTMLにしたい範囲選択して、[ツール]→[XLS2HTMLTABLE]を選んで、細かな設定をした後に[Execute!]ボタンを押すだけで出力できます。
出力したらコピーしてWordPress管理画面ならテキストエディタへ、他のブログの場合はソース入力モードへ貼り付けます。
Windows Live Writerの場合、貼り付けたい場所で右クリックして[HTML形式で貼り付け]を選択すればオッケーです。
こちらも若干のレイアウト崩れはありますが、ビジュアルエディタで編集が可能ですので大きな問題はありません。中央寄せなどが崩れるかな?
この2つの方法であれば個別セルの背景色や結合も簡単で経済的です。



コメント