Windows Live Writerでブログを書いていて、楽天やアマゾンアフィリタグやGoogleマップなどのコードを挿入して張り付けたいときがあります。
その場合、ソース編集画面に切り替えてコードを挿入していたのですが、面倒になってきてコード左衛門というプラグインを入れました。
しかし、これでも面倒になって何か方法はないものか???と探していて見つけました!
HTMLタグやコードを貼り付ける方法
- ソース画面に直接
- プラグインを使う
- もっと簡単な方法
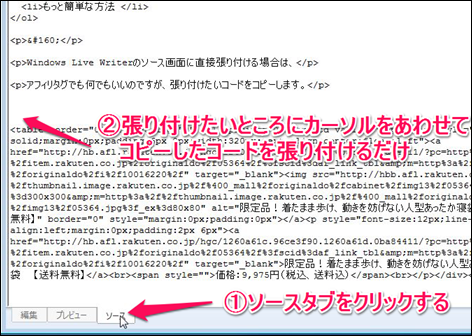
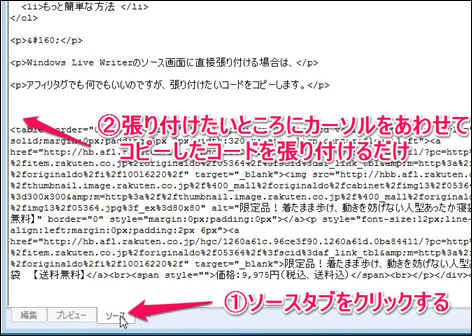
Windows Live Writerのソース画面に直接張り付ける場合は、アフィリタグでも何でもいいのですが、張り付けたいコードをコピーします。
ソースタブを開いて貼り付けたいところにカーソルを持っていってコピペしたら完了です。

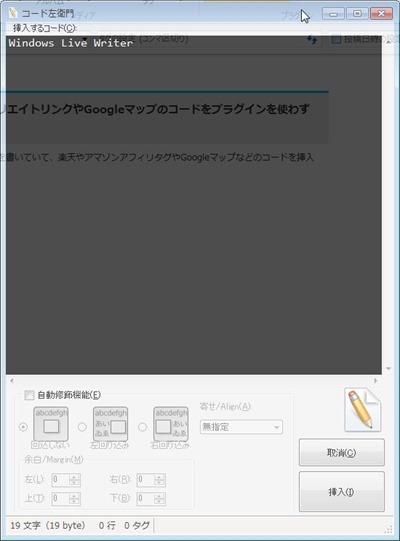
コード左衛門のプラグインもインストールしたら、[挿入タブ]→[プラグイン]→[コード左衛門]と進むと下記の画面になるので、配置などを設定して貼り付けます。(割愛)

But!!
もっと簡単な方法があります!
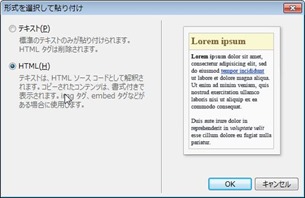
Windows Live Writerで右クリック『形式を選択して貼り付け]→[HTML]でコピペすれば!
Windows Live Writer標準では挿入タブの地図からマップが挿入できますが、Bingの地図しか入れることができず不便です。Googleマップを挿入したい場合など、上記の直接入力もできますが、もっともっと簡単な方法があります。
また、楽天やアマゾンの純正のタグからカエレバ、ヨメレバ、amazlet等の人気ツールに至るまで、何でも貼り付けることができます。
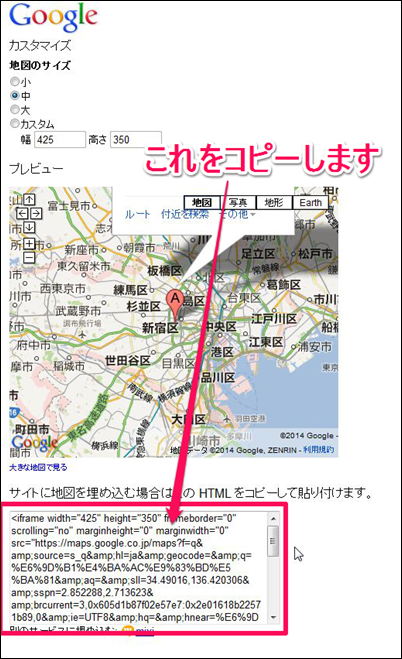
対象のタグを『ctrl+C』ボタンか右クリックでコピーします。

下記はアフィリエイトのリンクとグーグルマップのコピー画面です。

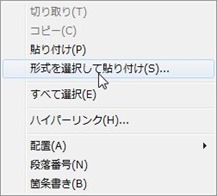
コピーしたら、ライブライターの記事編集画面で右クリックをして、
[形式を選択して貼り付け]→[HTML]
表記が異なる時は、
[形式を選択して貼り付け]→[書式の保持]を選べばペタッと貼り付けることができます^^


それで貼り付けたものがこちらになります。
グーグルマップの場合は、編集画面には『このコンテンツはフレーム内で表示できません』とでますが、ブログをアップするとちゃんと表示されます。
これは何でもコピペで使えるので、おしっこ漏らすくらい使えまっす!




コメント