メディアマーカーで読んだ本の管理をしている方、ツイッターへの投稿をしている方も多いかと思います。以前はブクログやエクセルで管理していたんですが、これが使いやすくて今はこれで落ち着いています。
それで、『確かアフィリエイトID入れて、ブログに載せられたよなぁ・・・』と思って、いろいろやっていたんですが、サイトをみてもアフィリID入力項目があっても、タグ生成がどこにあるのかわからないぃ~~~…ってことで時間がかかってしまいました。
結果、できたんですがちょっとわかりにくかったのと、コードを作るうえでのポイントがあったので書き留めておきます。
最初にMediaMarkerにアフィリエイトIDを入力しましょう
まずはトップページの右上の設定から入りましょう。
[設定]→[バインダー表示]→[アマゾンアソシエイトID]と進んで、ここに●●-22を記入しましょう。ここまではおっけーですね。
そこにリンク生成の画面に飛べたら分かりやすいんですが、ここからどこに行ったらいいのか分からなくなりました。
サイドバー見ても、本やDVDのバインダーのサイドバーの表示やらプロフィールやらの設定、登録したのをフェイスブックやツイッターへの出力方法なんかがあって、管理画面の設定しかない。
『アフィリエイトリンク生成』とかっていうのがない、ない、、ない。。。
でも、見落としていたんですね、βακα…_〆(゚▽゚*)ですね。。。
リンク生成とか、タグを作る、みたいに書いておいてくれないと、ちょっと混乱します。私だけ???
メディアマーカーのアフィリエイトリンク付きのブログパーツの設定

さっきの設定画面のサイドバーにある、[出力・連携]っていうところのブログパーツからリンクを生成できます。
ツイッターやフェイスブックにアフィリエイトリンク付きで自動投稿もできますが、タイムラインがゴチャゴチャしますし、売り込み感が強烈で嫌われも荷になるので現在はやめてしまいました。
ブログパーツの設定と見栄えの比較

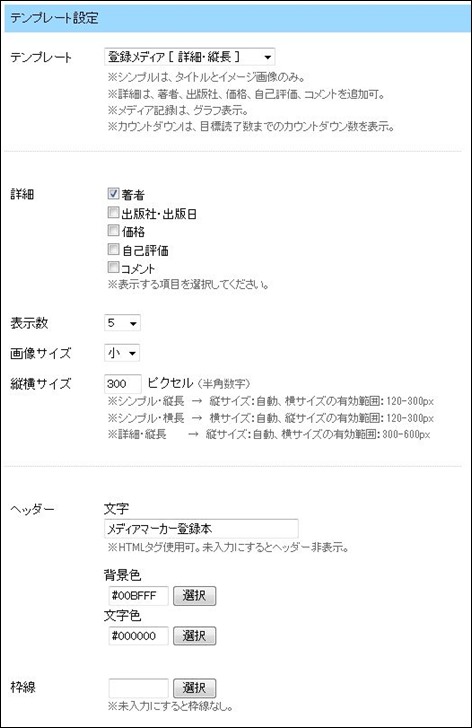
テンプレートは以下から選択できます。
- 登録メディア[シンプル・縦長]
- 登録メディア[シンプル・横長]
- 登録メディア[詳細・縦長]
- メディア記録
- カウントダウン
実際にコードを貼って載せようと思ったら、WordPressの記事内にはjavascript入れれないのを忘れてました。^^;;
で、画像で載せました。m(_ _)mごめんなさい。
ジャバを挿入できるプラグインとかカスタマイズもありましたが、面倒なのでやめますた。。画像はほぼ実寸で調整しましたが、お手持ちの端末などでは大きさが違ってくると思われます。
登録メディア[詳細・縦長]の表示例(表示3つ/画像サイズ中/300ピクセル)
![登録メディア[詳細・縦長] 表示3つ画像サイズ中300ピクセル 登録メディア[詳細・縦長] 表示3つ画像サイズ中300ピクセル](https://worklife-create.com/wp-content/uploads/2013/12/300.jpg)
登録メディア[シンプル・縦長]の表示例(表示3つ/画像サイズ小/120ピクセル)
![登録メディア[シンプル・縦長] 表示3つ画像サイズ小120ピクセル 登録メディア[シンプル・縦長] 表示3つ画像サイズ小120ピクセル](https://worklife-create.com/wp-content/uploads/2013/12/120.jpg)
シンプル縦長で、サイズ変更せずに画像を中にすると枠からはみ出るのでご注意を。
登録メディア[シンプル・横長]の表示例 (表示3つ/画像サイズ中/180ピクセル)
![登録メディア[シンプル横長]の表示例 表示3つ画像サイズ中80ピクセル 登録メディア[シンプル横長]の表示例 表示3つ画像サイズ中80ピクセル](https://worklife-create.com/wp-content/uploads/2013/12/80.jpg)
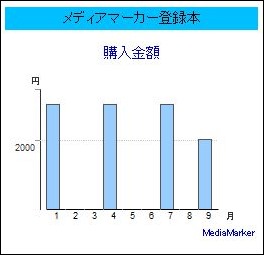
メディア記録の表示例

カウントダウンの表示例

登録メディアのシンプルと詳細が見栄えもスッキリしていて良いと思います。
サイドバーの幅によって設定しましょう。
サイドバーが狭い人はシンプル縦長、広い人は詳細縦長が良いと思います。記事下などに設置したい方は、横型が最適だと思います。
表示数や画像サイズ、立て横サイズはお好みで変更してください。ヘッダータイトルや枠線の色も自由に変える事ができるので、ブログの配色などによってマッチするようにカスタマイズしてください。
著者や出版社、値段などもパーツに表示する内容も設定できますが、ゴチャゴチャ載せない方がスッキリするので特にいじる必要はないか、要らないものは外すのが吉。
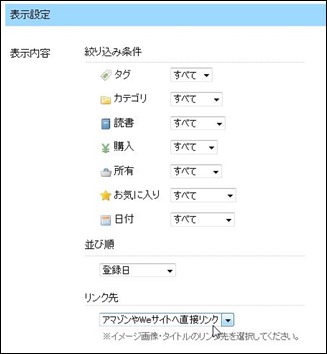
表示設定の項目の注意点 ※ここ重要!

本、DVDなどポイントを絞ったアフィリエイトリンクを貼りたいのであれば絞り込み条件を、商品のランク付けをしている方は、並び順はいじった方がコンバージョンが上がるかもしれませんね。
最後に重要な設定ですが、リンク先を『アマゾンやWebサイトへの直接リンク』を選んでてコードを取得しましょう。
『Myバインダー』や『メディアマーカー詳細ページ』に設定したコードだと、クリックされても自分のメディアマーカーのページに飛んでしまいます。
そのリンク先に読者さんが『これは読みたい!』と思わせるような読書レビューが書いてあれば、まだいいですが、私のように登録してるだけで、書評はブログで書いるっていう人は、1クリック増えるだけで購入ページまでの導線が高くなってしまいますので無駄です。
あとは、コード取得をして、サイドバーなどにコピペするだけです!



コメント