ここではライブライターの基本的な使い方と便利な設定方法をご紹介します。
使ったことがない方は、是非ダウンロードして使ってみると作業効率が大幅に上がって、ブログの更新頻度が上がると思います。
私はこれがなかったら、もう書けません。アフィリエイト・ブログ必需品アイテム、ダントツナンバーワンです。
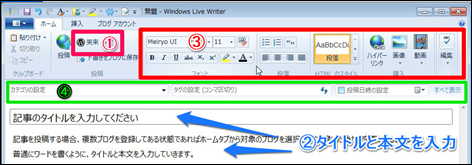
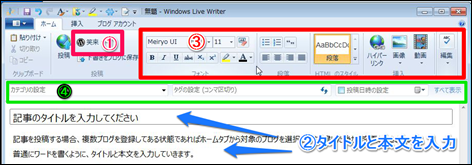
Windows Live Writerでブログの記事を投稿する
※クリックすると大きくなります。
上記の画像のナンバーが対応しています。
①記事を投稿する場合、複数ブログを登録してある状態であればホームタブから対象のブログを選択します。書いた後から変更もできます。
②普通にワードを書くように、タイトルと本文を入力していきます。
下にある[編集]で執筆したら[プレビュー]で確認。アフィリエイトリンクやHTMLを確認・編集したい場合、[ソース]のタブから変更や追加をしましょう。
アフィリエイトタグを挿入するプラグインもありますが、ソース画面に直接コピペしたりすることもありますが、ちょっとだけ挿入するなら方法はこれです。
もっと簡単にするには掲載するタグをコピーしたら[右クリック]→[形式を選択して貼り付け]→[HTML]→[OK]で簡単に挿入できますw^^
③強調したい所や色を変えたい場合は、記事編集画面のビジュアルエディタから行っていきます。
高度な編集はできませんが、文字サイズやフォントや色を変更など、一般的な無料ブログで提供されているようなことができるようになりり、無料ブログの管理画面に直接入力して書いていた方は便利さを痛感すると思います。
文字の装飾だけではなく、箇条書きや段落、引用タグ、<h3></h3>などの見出しの設定なども、こちらから行っていきます。 また、画像や動画を載せる場合もこちらから行っていきますが、便利なプラグインなどを使えばもっと簡単にできます。(随時更新)
④カテゴリの振り分けや、予約投稿する場合の日付の設定、WordPressなどでURLのパーマリンクを自分で手動で設定している場合はこちらから行います。
Windows Live WriterにてWordPressなどでパーマリンクを変更する場合は、[すべて表示]→[スラッグ]から、直接入力してから[閉じる]を押せば設定されています。
⑤記事が完成したら、ホームタブの[投稿]か[下書きをブログに保存]で投稿する。
投稿ボタンを押すとすぐにブログの記事がアップされます。
下書きをブログに保存を押すと、下書きとして保存されていますので管理画面にログインして、最終チェックをする、カテゴリが反映されないFC2ブログなどではそれらの設定をしてからアップします。
Windows Live Writerは挿入が便利すぎ!画像のサイズ変更、回転、トリミングが直接可能!
これを使うまではブログの管理画面から、すごい量の画像をアップしていました。
サイズ変更も画像編集ソフトを使って大きく小さくしてからアップロードする、、というすごい手間をかけていましたが、これが解決したのがライブライターを使っている一番の理由です。簡単に言うとこんな感じ。
- ファイル名→開くとかやらなくても、ドラッグ&ドロップでOK!←Ψ(`∀´)Ψサイコウッ!!
- 画像のリサイズが直接可能
- トリミングが直接可能
- 回転や傾斜、透かしの文字が付けられる
- 画像の中央寄せ、右寄せなども可能
- 画像のタイトル、リンク先も指定できる
これがワンタッチでできるんですからスゴすぎるぅ~…
では、具体的にやってみます。
Windows Live Writerの画像投稿と編集方法
画像をアップロードする
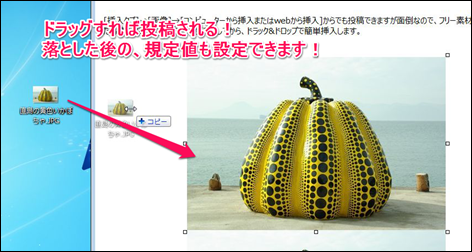
[挿入タブ]→[画像]→[コンピューターから挿入またはwebから挿入]からでも投稿できますが面倒なので、フリー素材や自分で撮影した写真などをデスクトップに一度落としてから、ドラック&ドロップで簡単挿入します。

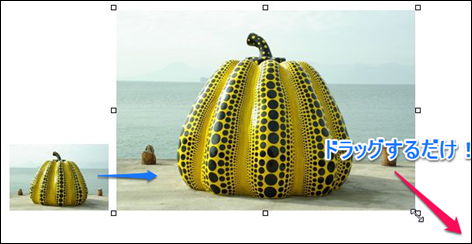
画像のサイズを変更する方法
こんな感じで、ドラッグするだけで小さくするのも、大きくするのも簡単にサイズ変更ができます!
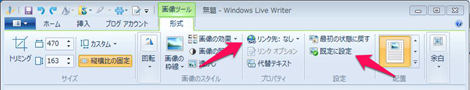
または、画像をクリックして画像ツールにしたところで、ピクセルで細かく設定することもできます。
ちなみに私の場合は、ドラッグ&ドロップして時点で画像サイズや位置が既定でアップされるように設定してあります(やり方は後ほど)。

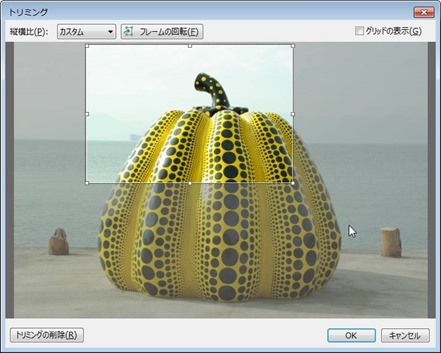
トリミングする方法 画像がデカすぎる、縦写真の一部を横写真として使いたい時に便利!
まず、元画像を投稿画面に落として、画像をダブルクリックして左のトリミングを選択します。
そうするとこのような画面になりますので、自分の好きな範囲を選択して[OK]を押せすだけです。

そうすると、このように切り取って表示されます。

画像を傾斜させる、加工する、装飾する方法のいろいろ
[画像の枠線]を選から選ぶと、上の黒い枠線だけでなく写真のフチありっぽいの、角を丸くしたり、下に鏡を写したようにできたり、ポラロイド風にできたりとブログに使う画像の幅が広がります。


画像の回転や傾斜も可能なので、いちいち右に回転などをパソコンのフォルダ内でするひつようがありません。傾斜ができればアクセントになりますよね。


画像の効果からは[色の変更]→[シャープにする]→[ぼかし]、[浮き出し]などから、各種の画像編集が可能です。
画像の明るさからは、コントラストなどもいじることができ、文字を入れたい場合などは透かしを利用して著作権表示をw




その他の便利な設定
しばらく使っていると、画像をあげた時『サイズが大きすぎる・小さすぎる』、『常に真ん中におきたいけど右寄せになったままで、毎回変更しなくちゃならなくて面倒だ。。。。』ってなります。
で、一度設定した状態を保存ておきたくなります。
その場合は、どの画像でもいいので投稿画面で自分好みにカスタマイズ設定してから、[既定に設定]を押すとその状態が今後も継続されます!Ψ(`∀´)Ψサイコウッ!
あと[リンク先]をなしにしておかないと、ブログのサムネイルの画像をクリックすると大きな画像としてウインドウが立ち上がってしまいます。

▼こちらはリンク先[なし]です。
画像にカーソルを持っていっても、何もカーソル自体に変化はなく何も起こらず、クリックもできません。

▼こちらはリンク先を[ソース画像]にしてあります。
画像にカーソルを持っていくと、カーソルが人差し指を立てた状態になってクリックできる状態になります。ポチッとすると画面が切り替わるか、別タブで開かれてしまいます。
そうすると読んでもらっているのに、別ページが開いてしまうので直帰率の低下や離脱に繋がります。
なにより、写真は文字だらけになってゴチャゴチャしないようにアクセントとして使っているので、大きな写真で見てもらう必要はないと言う考えからです。
そのほかにも別ウインドウ・タブで開いてしまうと、欠点と利点がそれぞれあります。
別で開くとサーバーへの負担が少ない反面、サムネイル用と元画像の2つがサーバーにアップロードされるのでサーバー容量の圧迫になります。
これがブログを書くときの一連の流れと設定です。
参考になりましたでしょうか。





コメント