スマートフォン向けのファーストビューにアドセンス広告、特にレクタングル大などを掲載しているサイトに警告が相次いでいるようです。
Google AdSense (グーグルアドセンス)のクリック率の高い配置を見直す前に、利用規約違反とならないようにプログラムポリシーに沿った広告配置にしましょう。
ってことで、年末に優しいブロガーさんから指摘を受けたので対応しました。
ファーストビュー広告効果は高い!
これは間違いない事実なんですが、ポリシー違反に厳しいことでも有名で警告が来るのは結構頻繁なようです。私も「紛らわしい方法で掲載することは禁止されています」という形で警告が来たことがあり、修正したらオッケーだったという恐ろしい経験があるのであります。。。
今回対応したのは、収益を伸ばすというよりも『スクロールしなければ見えない位置にコンテンツを押しやるサイト レイアウト』の項目に接触する恐れがあったからです。
配置・大きさによっては、誤ってクリックされたりして、誘導していると判断されてもおかしくありません。警告メールが来るだけでなく、最悪の場合、一発アカウント停止という自体もありえますから怖いです。
以前、このブログをレスポンシブウェブデザインのテンプレートに変更したことによって、1ページに2つ表示されるようになってました。その位置変更や対応策についても記載していますので参考にしてください。
グーグルアドセンスの貼り方などの規約まとめ
アドセンスの決まりごとも、特にスマートフォンが普及し始めてから緩やかに追加・変更されています。
アドセンス日本版公式ブログやらで、どこかで発表されたりしてて追加・変更されてるので、「ん~?実際、今はどうなの~~?」ってなることも多かったです。
この際、ひとまとめに、そして名言してくれないかな?、、、と。。。まあ、グレーにしておいた方が、あとあと対処しやすいですもんね、分かります。
アドセンスを貼る位置などに関する主な規定をまとめると、こういうこと(らしい)
- コンテンツ向けアドセンスのユニットは、パソコン版・スマホ版のウェブサイトは1 ページに3つまで
ハイエンド携帯端末は3つ、モバイルのコンテンツ向けは1つ
1つの表示可能なページ(1 ビュー)に表示できるモバイル コンテンツ向け AdSense の広告ユニットは 1 つのみ- クリックを誘導する文言を書いたりしても駄目
- もちろん、自分でクリックしたり、その他ソフトを使っても禁止
- コンテンツと区別がつかない配置や配色などもやっちゃ(みたい)
- 検索ユニットは1ページに2つ
- リンクユニットも3つまで
禁止事項や規約について引用・参考にしたサイト
- 広告のプレースメントに関するポリシー←これは熟読しましょう!
- AdSense プログラム ポリシー
- モバイル コンテンツ向け AdSense のポリシー
- ポリシーにあるよくある質問←具体的です
- Inside AdSense : 勉強会レポート:スマートフォン向けサイトに関するよくある質問
なんだかよく分からないのが、上で太文字で書いたやつです。
①スマホで見たときに2つ見えていたら駄目って言うことなんだろうけども、引っかかるのは『モバイルコンテンツ向け』っていうところ。モバイル版広告じゃなかったら、1ページに2つ見えるように出してもいいっていう解釈になる。
つまり、拡大解釈するとモバイル用のタグじゃなく、モバイルテンプレートにPC用のタグを貼り付けておけばいいじゃん?
え、違う???
そんな甘くはないですよね。。
とは言ったものの、分からないまま垢バンされるのは困るので素直に従っています。
誰か分かる人おせーて。
AdSense プログラム ポリシーに従えば良いわけですが、ファーストビューが駄目っていう公式な出所ってどこなんでしょう?と思ってさがしたらありました。広告のプレースメントの中に、「スクロールしなければ見えない位置にコンテンツを押しやるサイトレイアウト」っていうやつですね。
多くのブログがこれに引っかかってくる。今回修正した自分もでした。
これに関しては以前に警告が来たことがあるので、今回自分はレスポンシブwebデザインのファーストビューの広告の大きさを変える、ことで、ひとまず対応しました。(後述)
②あとは、コンテンツと区別がつかない配置・配色っていうのが曲者で、こればっかりは見る人・使うブラウザによっても大きく変わってくる。
Aさん:「うん、記事の部分から離れてるから大丈夫よ~。」
Bさん:「えー、間違ってクリックしちゃいそうじゃーん?」
Aさん:「位置はよくても、背景と区別つかない方がイケナクない?」
Bさん:「いや、それよりさ、距離が問題だって。」
っなんて具合に、人によって見え方なんかはさまざまですからね。。
こればっかりは判断が極めてグレー。枠をつけたり、配色をブログの色と異なるものにしろっていうのでしょうか?
『広告』、『スポンサードリンク』ってラベルを書けば良いって単純なものではないっぽいのです。
海外では書いていないサイトが多くって、なにか書くなら『広告』、『スポンサードリンク』と書きましょうっていうことらしいです。
ただ、スポンサードリンクもカタカナはいけないとか、間にスペースがいるとか細かな議論もあったようでして、グーグル先生に問い合わせた人も多いようですが、それも一貫性がない。
書かないでもイイっぽいけど、書いとけばひとまず安心って感じです。
ブログに溶け込むようにすると収益が伸びますよっていいつつ、溶け込ませすぎると駄目ですよ!っていう境目がわっけわかりませんんんん。。
ま、自己判断ってことですね。
レスポンシブデザインのテンプレートを使っている場合の注意点
あと、もう一点気になるところがあります。
自分もこれに該当しているんですが、レスポンシブデザインのテンプレートを使っているブログは、更に注意点があります。
レスポンシブはモバイルURLが存在しません。そのため携帯用のテンプレートをいじったりする必要がなく、サイトデザインが保持されて更にメンテナンスが簡単になる大きなメリットがあります。
しかし、パソコンサイトと同じだからゆえにデメリットも生じてきます。
そのデメリットは、アドセンスが2つ並びやすくなるということで多くはこんな場合に生じやすいです。
- ヘッダーと記事タイトル直下に配置している場合(合計2つ)←私が該当
- 記事タイトル直下、続きを読む、または記事下に2つ横並びにしている場合
ファーストビューでアドセンスが2つになる場合の対処方法
ヘッダーのファーストビューのでかい広告はどうしよう????
と思いましたが、こちらはレスポンシブのアドセンスユニットなので、テンプレートに貼り付けてあるコード内のサイズの数字を変更するだけで対応できました。簡単です。
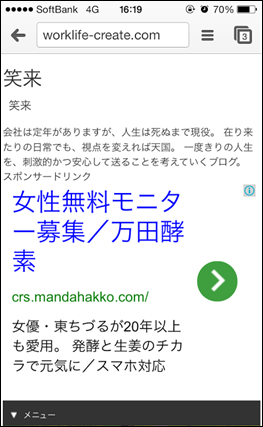
▼前までは、パソコンで見ると468×60では、右上部にちょこっと顔を出していました。

これをスマホから見ると、300×250のサイズに。こんな感じなっていました。
センセッm(_ _)mごめんなさい

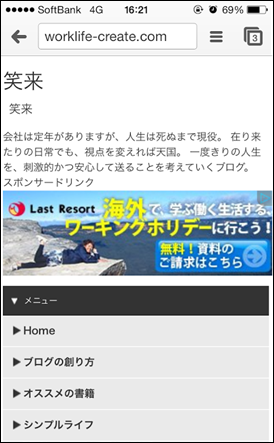
▼これじゃあ~まずいってことで、今回の変更。
パソコンはそのまま468×60で、スマホは320×100の大きさに設定し直しました。

これで規約上は問題なくなったかなーと思いますがだめかなー。元々記事上部の目立たない所に468×60サイズだったので、この辺も何とか最適化して収益化したいと思っています。
最初はヘッダー下とタイトル下のものが2つファーストビューに表示されていました。今回の変更後もファーストビューを小さくして掲載していますが、小さくしても記事タイトル直下の広告が見えていてはいけません。
この問題については、本来は閉じられている『メニュー・グローバルタグを開いたままにすることで記事自体を下に押し下げる』ことで解決しました。▼下図参照。
それでもまだ追いつかない場合は、カスタマイズして『個別記事タイトルを含めたページナビゲーション』を対応できると思います。
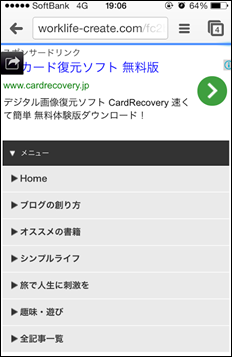
『前の記事』、『次の記事』っていうものを、記事タイトルを含めたページネーションにすることで、これも記事本文自体を下に押し下げています。▼の画像を参考にしてください。
別に意味で引っかかってきそうなよかーんなんですが。。


▲次・前のエントリーの記事タイトルがあるので、タイトル下の広告が見えませんよね。
本文までの距離が長くなるので読みにくいとか、ユーザビリティとの兼ね合いがあるのでこのへんは個人の判断になります。自分の場合は、こうなるとメニューを開いたままにすると、余計に見難くなるので修正した方が良いかなーって思ったりもしていますので随時変更予定です。
この無料ブログやWordPressでのカスタマイズはテンプレートによって異なるので、頑張ってやってみましょう。ちなみに、本ブログのテンプレートは賢威6.1を使用しており、それをちょっとだけいじって手を加えました。
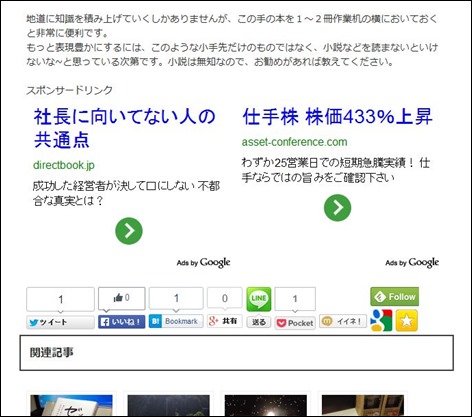
横並び2つ配置している場合の対処方法
画像は記事下の例ですが、タイトルの真下や「続きを読む」の直後でも同じでアウトです。
検索などからたどり着いてページを開くとパソコンではこんな感じになっており、規約に引っかかることはありません。

しかし、これをスマホで表示すると2つ並んでしまっていて、規約違反になり浜田ぁ~、松本~アウト~!になります。さらにうっとうしすぎますよね。。


基本的にレスポンシブテンプレートを使っているのであれば、難しい技術を使わなければ根本的には解決できません。2つ並べた時のクリック数とかは、あんまり変わらなかったので2つならびにする必要はあまりないかと思っています。
このような理由から、現在は記事上・記事下には今のところアドセンスはひとつのみ設置することで対応しています。(もっと下に他のものはあり)
アド以外のものを掲載するのは問題ないので、最悪別のものを貼ろうかと考えています。
アドセンスの配置まとめ
クリック率を上げる配置を考えてきましたが、レスポンシブテンプレートだとなかなか難しい場合があります。
もちろん、このブログもいろいろと実験と検証を繰り返してこの配置になっていますが、それに加えて規約に沿うような配置を加味していますので最大限に収益化はできていないと思います。
このブログで考えているものをサラッと上げておくと、この辺を対応しようかと思っています。
- グローバルナビ下に、レスポンシブ広告ユニットの728×90(もしくは970×90)でスマホは320×100などに変更
- 記事タイトルの下をやめて、『続きを読む』の直後に位置変更してヘッダーと2つ表示させないようにする
- 一部のサイトで有効になっている追尾広告『モバイルアンカー』を利用する(私はまだ)
参考記事:新しい モバイル アンカー広告 でユーザー エクスペリエンスを改善 - アドセンス以外のもので代用
しかし、配置によって広告のマッチング精度が全然違うし、スマホ版の広告はクリック単価が低いし~~っでなんともいえません。
また、これ┐(´д`)┌ 結論ナシかよ。
また、もっと情報を欲して(*´д`*)ハァハァしている人向けに、リンク先の滞在時間を長くしたり成約率が高くなる配置にすれば、クリック単価(CPC)は個別に上がっていきます。(スマートプライシングといいます)
悩みどころでございます。そんな感じであれやこれやって試行錯誤してるのが、楽しいんですがw
お役立てれば幸いでございやす。



コメント